Stetho便利ですよね〜。 最近Stethoを置き換えるfacebook/Sonarというライブラリが登場しました。 メトリクスツールのSonarとかDAWのCakewalk SONARとかとかぶってて名前紛らわしいっすね〜
facebook/Sonarでできること
StethoはAndroid向けのライブラリであったのに対し、SonarはAndroidとiOSの両方の環境をサポートしています。 また独立したElectronアプリを提供していて、Chrome Dev Toolsをポチポチする必要がなくなりました。やったね。

SonarにはBuilt-inのプラグインがいくつかあります。とりあえず現状あるやつを紹介しときます。
Logcat
SonarのElectronアプリを起動するととりあえずLogcatが見れます。アプリ側で特に対応とか入れなくても適当につなぐみたいです。 あとなんか画面キャプチャとか動画撮影もやれるみたい。adb~
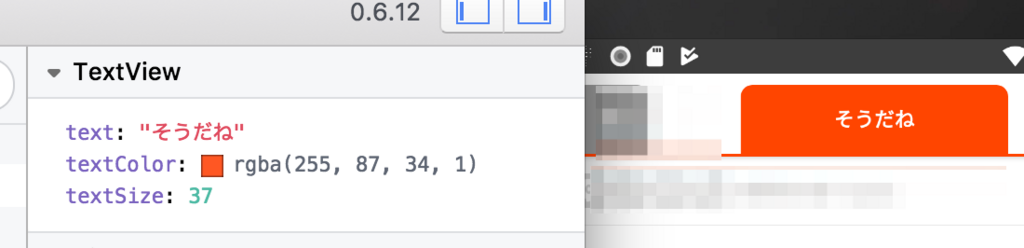
Layout Inspector
Layoutの樹海に潜っていじれるやつです。


Stethoでも出来た気がするな。どうだったかな。
Network Inspector
こちらもStethoで出来たやつ。概ねできることは同じはず。後ほど書くけどOkHttp3しかサポートしてないので、まだOkHttpを使ってる場合は使えないので注意。

Shared Preference Viewer
Shared Preferenceの中身を見たり編集したり。 ただ、特定のShared Preferenceを指定する必要があるので、Stethoよりpoorになった印象。
Sandbox
よくわかってないけど、key-valueを設定しておくと、Sonarアプリ側からいじれるようになる感じっぽい。 アプリの環境変数を動的にいじれるぜ的なsomethingという理解でよさそう。
facebook/Sonarでまだできないこと
できないことというか、plug-inがまだないというか..
- SQLite database viewer
- いずれBuilt-inでサポートされるとは思うけどまだない
- Realm database viewer
- 欲しい
- no-op dependenciesがない
- get startedではdebugImplementationで書けといいつつリリースビルド時に死にがち (プラグイン使うとガッツリコードで依存する。build-typeで分離はできる範囲だとは思う)
ちょ〜っと厳しいよねまだ..
導入手順
まあGetting Startedに書いてあるんですが、 dependenciesを追加して...
repositories {
jcenter()
}
dependencies {
debugImplementation 'com.facebook.sonar:sonar:0.6.11'
}
Applicationなどで初期化します。
fun initSonar() {
SoLoader.init(this, false)
if (BuildConfig.DEBUG && SonarUtils.shouldEnableSonar(this)) {
AndroidSonarClient.getInstance(this).start()
}
}
pluginを導入する
さてそのまま実行しても特になにも起こりません。pluginを入れないと。 とりあえずLayout InspectorとShared Preference Viewerは次のように設定します。
fun initSonar() { SoLoader.init(this, false) if (BuildConfig.DEBUG && SonarUtils.shouldEnableSonar(this)) { AndroidSonarClient.getInstance(this).apply { // layout inspector addPlugin(InspectorSonarPlugin(this@Application, DescriptorMapping.withDefaults())) // shared preference // 第二引数にpreference名を指定できる // 引数渡さない場合はデフォルトのpreferenceを参照する addPlugin(SharedPreferencesSonarPlugin(this@Application)) }.start() } }
Network Inspectorについてはもうちょい複雑で、pluginの初期化のほかにOkHttpClientのNetworkInterceptorにもpluginインスタンスをセットしないといけないのでちょっと大変。
val networkSonarPlugin = NetworkSonarPlugin() fun initSonar() { SoLoader.init(this, false) if (BuildConfig.DEBUG && SonarUtils.shouldEnableSonar(this)) { AndroidSonarClient.getInstance(this).apply { addPlugin(networkSonarPlugin) }.start() } }
OkHttpClientを作る時にNetworkSonarPluginインスタンスをどっから引っ張ってくるか..
@Provides @Singleton fun provideOkHttp3(): OkHttpClient { return OkHttpClient.Builder().apply { // initSonar()の時と同じインスタンスが必要 addNetworkInterceptor(SonarOkhttpInterceptor(Application.networkSonarPlugin)) }.build() }
Daggerでinjectすんのがいいだろな〜。ちょっとめんどくさい。 SonarOkhttpInterceptorはOkHttp3向けにしか存在しないぽいので注意してください。
ここがいいよねSonar
アプリ起動したら自動的にNetwork Inspectorがキャプチャ開始してくれるので、 Chrome Dev Toolsで毎度立ち上げ直していた手間がなくなってその点はめっちゃ良い。 今の所それくらいかな...
hyperionの様子
SQLite database viewerが無いのはかなり厳しい気がしているので、せめて代替えなんかできないかということで、 Hyperion Android にhyperion-sqliteあったなーって思ったら、 not yet released だった hyperion-sqlite not yet released? · Issue #137 · willowtreeapps/Hyperion-Android · GitHub 諦め。
おわりに
自分は導入してしまったけど、まだ様子見な気がする。絶賛開発中なので導入よりいろいろcontributeを考えるほうがいいのかもなと思うなどした。 SQLite database viewerはちょっと試しに作りたい。



